MVP Reframed: Seeing Healthcare MVP App Development as a Process & Not a Product

1 year ago
You must be aware of the concept and business benefits of the MVP approach.
For that, we are going to discuss the real process we follow to develop the MVP version of the healthcare app and save 50% of your allocated budget.
But before jumping into the process, let’s discover, what is MVP app development.
What is the Healthcare MVP App?
In healthcare apps, the most crucial aspect is to understand user requirements.
Without knowing the exact current and future requirements of the users, your healthcare app idea might fail.
In addition to this, if you want to create a large-scale and feature-rich healthcare app in one go, you need a large investment cap, and the development process takes so much effort and time.
For that reason, most healthcare start-ups choose the MVP (Minimal Viable Product) app.
It is the app development process that focuses on the most common feature for early-stage users who can then provide feedback for future improvement in the healthcare app.
For your better understanding, let’s assume a scenario where you want to build a pharmacy app.
Before the development process, you have to assume many things such as,
- What is the definitive solution for the users?
- What are the primary features you should consider?
- Which are the most scalable technologies to use?
- How will your design and marketing strategy work?
- Which laws do you have to comply with?
- What are the future goals?
- How will you collect and execute the user's feedback?
No matter how good you are, at some point, you will make the wrong assumption.
To avoid that wrong assumption, you have to put your pharmacy app in front of real users.
And for that, the MVP process is the solution.
It allows you to neglect the riskiest part of your pharmacy app development.
In other words, it enables you to understand the needs of the users without investing huge and can assist the product development team in providing the most suitable healthcare app for the users.
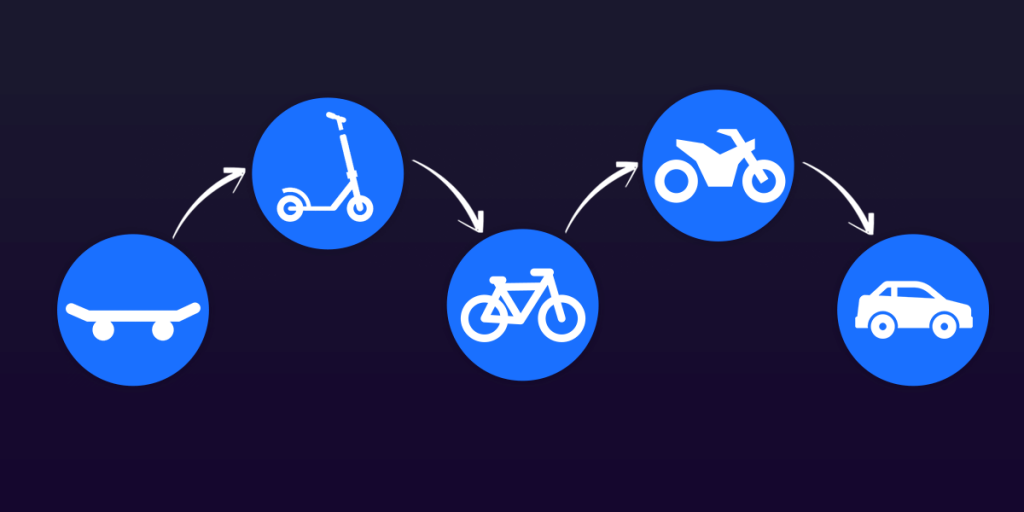
MVP is a Process, Not a Product!

To deliver the most pleasing user experience, you must identify the user requirements.
Now we both know how the MVP approach benefits understanding the potential customer needs.
However, not many know that MVP is an entire process that includes user feedback, comprehensive research, feature prioritization, approach selection, and MVP launch.
For a better understanding, let’s continue with the above example of a pharmacy app.
You have launched the pharmacy app with common features such as product categories, order medicine, online payment, and feedback.
In addition to this, your next step is to add some more product categories to the app which is ideally not required.
On the other side, your potential customers are facing issues regarding medication advice and detailed drug information.
So, what will you develop first?
More product categories or teleconsultation features for medication advice?
Obviously, teleconsultation features for medication advice.
From that, we can safely say that MVP-as-a-process neglects the riskiest assumption for the app development process by understanding user feedback.
In other words, it prioritizes app features as per the user feedback.
To accomplish that, the following are the steps for it.
- List down all the features as per your business model
- Apply the MoSCoW prioritization technique to select the ideal features which include – must-have, should-have, could-have, and won’t have features.

- Execute strategy and identify the user requirements.
MVP-as-a-process not only helps in the app development process but also assists in building future-ready technology, creating a more profitable marketing strategy, and continuously upgrading your app based on market demand.
The Benefits of the Healthcare MVP App
When it comes to healthcare, the user-centric approach and solution are the most essential things, especially if the concept is unique in the market.
To achieve that, MVP app development is the ideal solution and the following are its top benefits.
- You can simply focus on the core functionality of the healthcare app.
- There is a minimal financial risk.
- You can build an effective monetization strategy.
- It is an excellent option if you want to test your product in the market.
- A better understanding of customer requirements
- Needs less time to develop in comparison to the large-scale app
So, here is the MVP process and strategy we follow as a healthcare-IT company.
The Real Process and Strategy we follow to Develop the MVP Healthcare App
We are an Ontario-based healthcare-focused mobile app development company.
This means we work with healthcare startups and providers to solve healthcare-specific challenges with mobile and web app technology.
We suggest MVP healthcare app development to almost 30-40% of our healthcare clients.
Why?
Because it allows for creating the most compelling healthcare app in the market by understanding and utilizing potential customers' requirements.
So, what are the criteria we consider to decide between MVP or a full-fledged approach?
You should go for the MVP healthcare app if …
- You have a low investment cap.
- You want to minimize the financial risks.
- You are not sure whether your product idea will work in the market or not.
- You want to validate your idea before investing more.
- You want to create an early buzz in the market.
- You want to take baby steps towards success with calculated risks.
- You want to launch your product in the market as quickly as possible.
- You are having a first-of-its-kind healthcare app idea.
So, once our clients accept our suggestion to go for the MVP healthcare app, our technical, business, and compliance teams come into action.
This is the entire process of healthcare MVP app execution, delivery, and success.
Step #1:
Define your healthcare app idea along with the current as well as future goals
It is a great practice because it is important to be clear with your current as well as future goals and requirements of users from the first step itself.
Additionally, you also need to focus on how you can deliver a more comprehensive solution for your potential users.
To accomplish that, you have to understand what kind of problem your user is going to face and what is the definitive solution for that.
Let’s understand this with an example.
You want to develop a telemedicine app with an MVP approach.
In the MVP model, right now you are only interested in adding basic video calling and appointment booking features.
But in the future, you want to integrate EMR/EHR with it and add healthcare eCommerce as well as online pharmacy modules.
Knowing such future goals and requirements makes it easy for you to deliver your healthcare app idea to your tech partner and initial customers in a better way.
Because you need to share your complete vision with your tech partner and initial customers to build trust.
It also helps you to estimate the funds you would require in the next 1 month, 6 months, and 1 year.
Step #2:
Study your competitor’s apps, and their features, list out their basic and advanced features, and know most favorite features of their users.
Successful competitive analysis can be game-changing.
We list out all successful and leading mobile apps that fall under the same app category as our clients.
Our business team and app developers study each feature of top apps and place it under either the advanced feature category or basic feature category or good-to-have feature category.
We later also find out about competitors’ app features which are very popular among their users.
For instance,
- The symptom checker is the most popular and favorite feature of Babylon By TELUS Health App.
- Offline workout video access is the most popular feature of any fitness app.
- Video consultation with doctors within 2 minutes is the most popular feature of the Maple telehealth app.
This lets us understand the user’s persona and the type of feature they are looking for in a similar app.
Developing the MVP healthcare app is all about identifying 10 basic and useful features out of 100 advanced and useless features!
Step #3:
List out your potential users, their actions, and the outcome.
This helps you to finalize the feature set.
- Potential users: are nothing but the users who will use your healthcare app. You need to define the users in user groups. For example, patients are one user group, healthcare providers are another user group. Insurers are another user group.
- User actions: are nothing but their operations on your apps to satisfy their goals. Patients explore the list of healthcare providers. This exploration is their action. Healthcare providers access patients’ clinical records. This access is their action.
- The outcome: is the end result of user actions. Patients book the appointment after exploring healthcare providers is the outcome. Healthcare providers deliver care based on the clinical data of patients as the outcome.
So, by listing your potential users, their actions, and their outcomes, you end up knowing the features to lead user actions to the outcome.
For instance, you would require a profile and an appointment booking feature to let patients explore the healthcare providers’ profiles and book an appointment.
You would require EMR/EHR integration with your healthcare product to let healthcare providers access the clinical data of patients.
Step #4:
Features have been fixed. Now let’s fix the UI for these features.
We decided to add only basic and useful features to your healthcare app to keep the cost low.
But what about UI?
UI designers charge very high prices in North America.
We have to keep UI costs low too.
But that does not mean we mess up with UI and end up frustrating the users.
Also, poor UI results in no use of features.
So, let’s make some smart moves to have flawless and modern UI while keeping the app UI design cost low.
- First of all, don’t think of animated UI. It does not require an MVP.
- Secondly, don’t ask designers to design icons from scratch. Purchasing an icon package is more affordable.
- You can even purchase a ready-made app UI kit. It is also more affordable than designing UI from scratch.
- For personalization, ask designers to make changes in this purchased UI kit according to your needs.
These steps help us to save 50% of the client's money on app UI design.
Step #5:
Develop a cross-platform app, rather than the native app.
Well, a cross-platform app is the type of app that runs both on iOS and Android systems from the same codebase.
This means developers have to write the code for one time only which reduces the development hours and cost drastically.
Whereas the native app requires a dedicated codebase for iOS and Android which requires developers to write the two different codebases for the same app.
This increases the development hours and costs drastically.
Step #6:
Collect the user feedback and work on it
“MVP is all about user feedback”.
To improve the product features and usability, we always focus on customer feedback.
For us, the feedback is the insightful data from which we can make more effective and innovative decisions for your healthcare app.
We collect feedback via multiple sources which assist us in delivering the most satisfying customer experience.
We Mastered the Art of Developing the Healthcare MVP App 8 Years Ago and have been Practicing the Same Ever Since
We work with the only vision to help healthcare startups and providers ease healthcare issues with affordable yet game-changing solutions.
And we always celebrate our clients’ gain over our gain.
Because, we want to make Canada the country where there is the easiest, fastest, and most affordable access to healthcare.
We have the expertise, experts, and experience to develop the most successful MVP version of any type of healthcare app and software.
We would love to have discussions with you regarding your healthcare product idea.
In our first talk, we will give you a consultation and a complete roadmap to execution within your budget.